Web developers straddle multiple disciplines bringing content to the web. In addition, to design and marketing concerns, professional developers are committed to keeping websites accessible, fully supported, and recognizable to search engines.
Various strategies accomplish the task, and while they are not always as well-versed in the field as dedicated SEO professionals, web developers and website design agencies are most effective when they understand SEO fundamentals (and beyond).
SEO Deserves Your Attention
Committing to search engine optimization ensures your message isn't lost along the information highway. Effective SEO allows you to compete in a cluttered marketplace, cutting through some of the information saturation facing web users (and search engines).
Without attention to SEO at each stage of your site's development, it may not perform as expected. As a result, web developers and website design companies are continually becoming key partners, working to keep your site optimized for search.
Starting with the right information architecture (IA) gives you an SEO advantage as your site grows and becomes more visible online. IA encompasses organizational aspects of the content found on websites, creating intuitive structures for users and search bots. Creating well-conceived architecture does not occur by accident, so the most effective web professionals conduct research and do what it takes to answer every page's visitors' questions.
The link between site organization and SEO is vital for more than one reason. Visitor engagement matters now, so an easy-to-understand website keeps users present, sends the right message to search, and increases sales with good optimization strategies. The way pages and subpages are structured also affects search.
The primary content focus should start on a broad topic level before drilling down to individual pages with a more narrow keyword emphasis for the best results in promoting your message.
Not only does the straightforward layout help user experience (UX), but Google also rewards a clear structure, organizing related content logically. In the SEO world, organized IA is also known as "siloing" and has a massive impact on getting found in search.
These and other benefits of good IA show why it's never too early to start thinking about SEO.
Mobile and Responsive Sites - A Modern Must
There is no further reason to tap dance around the issue of mobile optimization.
2016 marked a significant milestone, making mobile concerns a vital part of any productive web strategy (as if it wasn't already a significant issue). For the first time, more people used mobile devices than desktops to access the web.

Mobile has surpassed other devices for the number of searches conducted. These statistics only reinforce what forward-looking developers have embraced for years - mobile optimization is here to stay.
Many websites lag because they were built for a desktop user experience and later tweaked for mobile. As you might expect, the results are inconsistent when compared to mobile-first sites built for the future. If more people rely on mobile to search, that's where your page views originate. Unresponsive and slow-loading sites give visitors every reason to leave.
According to Google promotional materials emphasizing the importance of mobile performance, half of the mobile users will abandon a site that takes more than 3 seconds to load.
Similarly, users are five times more likely to leave a site that isn't mobile-friendly. Responsive website design (RWD) is one of Google's answers to the problem. The other answer is Google AMP -- but I'm not a fan for many reasons, primarily that it gives your content away to Google!
And, with Google's announcement of the "Speed Update" to start penalizing slow mobile pages, it's more important than ever to make sure mobile optimization is a top priority.
Checking the Right Web Development Boxes
The most effective web design and development agencies integrate SEO considerations at every phase of website development. Accounting for SEO includes a close look at the following details, among others.
1. Don’t Forget the SEO Basics
Consistent attention to basic SEO provides a solid foundation for any website. Accounting for details like alt tags and title tags strengthens content and makes your site more accessible to search engines and other accessibility needs, such as screen readers. The tags should be attached to every image and anchor text, accurately describing what's on them.
Another long-time feature of SEO, the importance of metadata, hasn't diminished - it has new changes.
Metadata can best be described as a concise, informative snapshot of other data, furnishing basic info about website content.
Well-structured meta titles and descriptions make it easier to find content, increase click-through rate (CTR), and reinforce information organization. Creating metadata manually makes it more accurate and site-specific, driving better results than creating it automatically.
2. Validate all Code Against W3C
Following best practices includes validating code against W3C standards. The process ensures your code is seen correctly by search and follows widely accepted formatting rules. Without validation, coding errors can cause search to overlook or dismiss critical aspects of your site.
3. Use Proper Structure
Site structure contributes to a consistent user experience, but a well-structured website can also enhance SEO. Users and Google are looking for some of the same things, so delivering a memorable UX also satisfies the search provider.
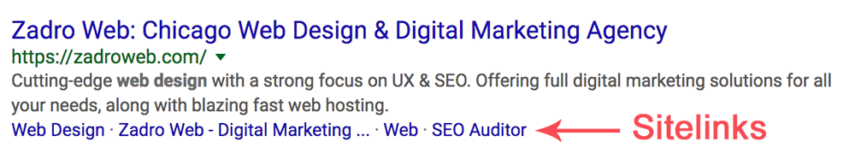
Proper structure leads to sitelinks, outlining your featured pages each time your website appears in search. The valuable SEO advantage makes it easier for visitors to navigate your site and points them to the information they came for.

Sitelinks are awarded by Google, recognizing websites with proper structure. If you present a messy website structure, you'll likely be passed over, losing the SEO benefits of site links.
Web developers need to understand when to user <header> tags, <section> tags, <footer> tags, and much more during the development process. I've seen websites with more than one <h1> tag and always cringe when viewing the source code of sloppy web development.
Other structure and code issues are the simple things for UX - web developers must get into the habit of using the proper "type" on form fields for phone, email, URL, and text. This is simply great practice and makes for happy visitors on their mobile experience.
4. Link Internally for Better Crawling and Indexing
Google admittedly isn't perfect at crawling and detecting all the content on websites. That makes it even more important to maximize the impact of your top pages. Linking internally helps support your site's structure in terms of ranking and indexing. The strategy is particularly effective when new content is linked to steady, evergreen pages Google already recognizes as relevant.
This goes double for using proper "noindex" tags throughout your site. Certain pages, like "tag" pages, typically do better by not having them indexed, giving more power to your service and product pages. Each particular website structure is different, and your web developer needs to understand the site architecture extremely well to get this nailed down properly.
5. Understand Pagination and Canonicalization
Strong canonicalization ensures every piece of content on your website has a unique URL. Done correctly, the process brings greater authority to your site, preventing the benefits of quality links and content from being diluted. Pagination splits content into multiple pages, providing a series of direct links, usually found near the bottom of the page.
Clicking the numbered page links and forward/back icons enables visitors to navigate material efficiently. Though it is not always a top priority, intuitive pagination is an easy way to boost UX, which ultimately helps SEO.
6. Ensure Proper Robots.txt and Sitemap.xml
You can't blame Google for your website performance if you don't send search engines the proper messages. If you've added a disallow directive to a Robots.txt file during development, make sure it is removed before the site goes live.
Both the Robots.txt and Sitemap.xml files should be properly formatted upon live launch and ready for your SEO professional to take the next steps. With the Sitemap.xml file, it should be submitted to Google Search Console.
7. Manage and Implement Structured Data
Including structured data from schema.org can elevate your game. It's vital to make sure your structured data is coded correctly. Automatic tools don't always uncover structured data problems, so manually checking for coding errors is the best defense.
You can check each page's structured data using Google's Structured Data Tool. In addition, there are many opportunities to embed structured data. Some obvious ones are:
8. Speed up with Gzip and Browser Caching
While these items are more for your web hosting provider, your web development professional or website design company should understand how these concepts affect the final result.
Servers using Gzip compression perform best, particularly in today's mobile-first environment, where fast speeds are paramount to a positive user experience. The technology is standard on many servers, but when your site suffers performance shortfalls, a compression problem might slow you down.
Browser caching and setting correct expiration times for files saves time on the visitors' future visits to your website. Essentially, this is a local copy of images and other files, such as CSS and JavaScript, that help with page load.
9. Page Load Speed is Critical
As previously mentioned, the Speed Update announcement is definitely one huge reason to make sure your site loads fast, especially in mobile search. More importantly, you want your site to load fast on a desktop as well.
Your web development professional needs to consider all areas where speed can be improved. This includes using progressive JPEGs, understanding when to use PNG8 vs. PNG24, and optimizing all files and assets on page load.
Similarly, failing to compress images can result in usability issues. Files are readily compressed with photo management software before being exported for the web. And in some cases, using a smaller image size is all that's needed to facilitate faster loading speeds.
There are many tools available to check page speed, and you're welcome to try our SEO Auditor tool as well.
In Summary
The best web developers maintain SEO awareness, optimizing during each stage of website design and development. An SEO checklist helps manage the details and ensures a tight campaign and a website that can scale as your needs grow.
If you're not getting the best possible performance from your website, it's time to start giving SEO the attention it deserves.
If you're looking for a progressive web development company that understands these concepts and many more on how SEO plays a vital role in the website design process, feel free to reach out to us!
If you have additional comments or feel I've missed critical checklist items, please feel free to reach out!